生命周期
什么是生命周期钩子
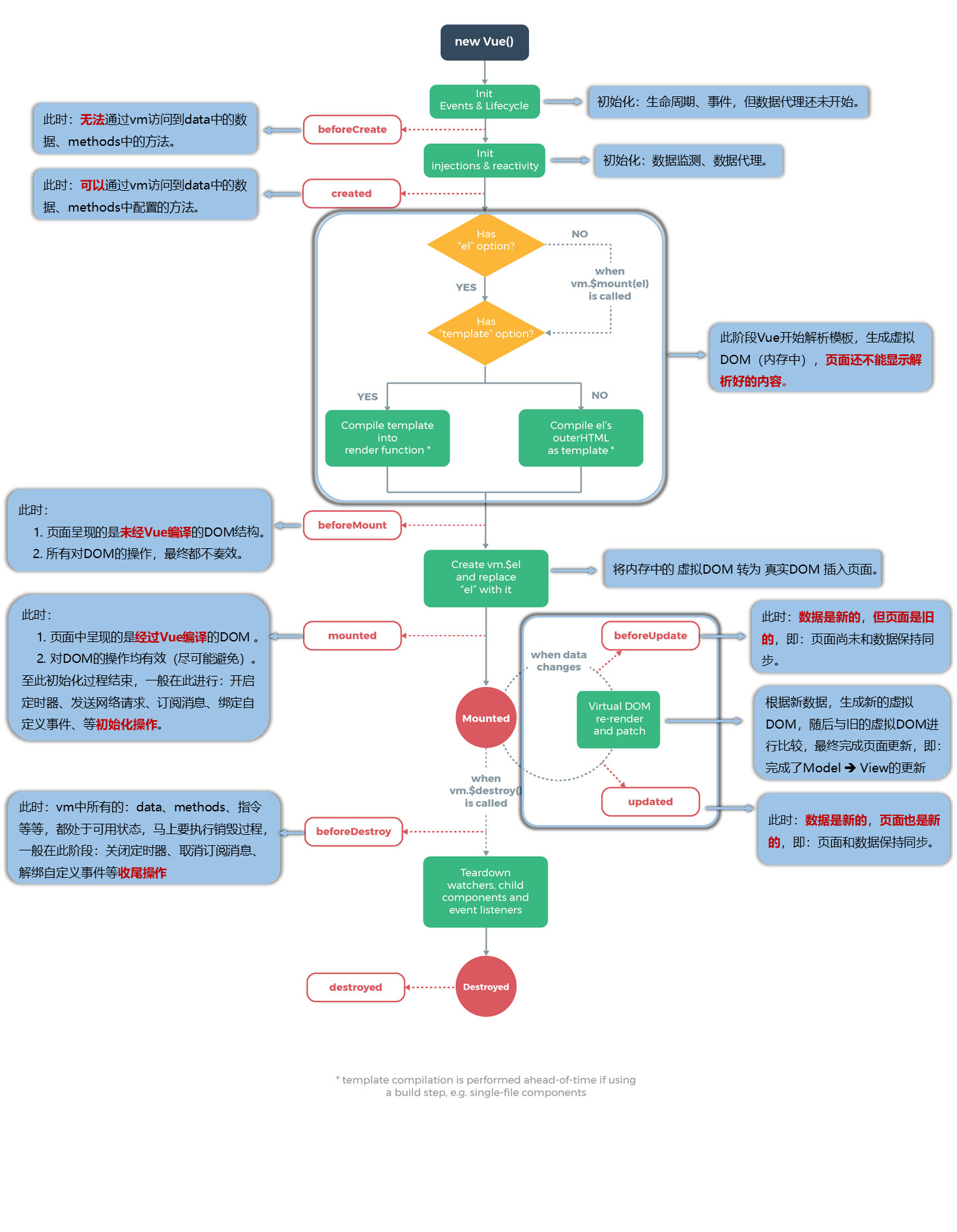
Vue 在关键时刻帮我们调用的一些特殊名称的函数。生命周期函数的名字不可更改,但函数的具体内容是根据需求编写的;生命周期钩子中的 this 指向 vm 或组件实例对象。

常用的生命周期钩子
mounted
Vue 完成模板的解析并把初始的真实 DOM 元素放入页面后(挂载完毕)调用 mounted;此时多用来发送 ajax 请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
beforeDestroy
此时多用来清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
// html
<h2 :style="{opacity}">欢迎学习Vue</h2>
new Vue({
el: "#root",
data: {
opacity: 1,
},
mounted() {
console.log("mounted", this);
this.timer = setInterval(() => {
this.opacity -= 0.01;
if (this.opacity <= 0) this.opacity = 1;
}, 16);
}
beforeDestroy(){
clearTimeout(this.timer);
}
});
销毁 Vue 实例后会发生什么
- 销毁后借助 Vue 开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生 DOM 事件依然有效。
- 一般不会在 beforeDestroy 操作数据,因为即便操作数据,也不会再触发更新流程了。
额外的生命周期钩子
$nextTick
DOM 更新完后调用
activated
VueRouter 对象独有,组件激活时调用
deactivated
VueRouter 对象独有,组件失活时调用