OnePiece
Vue 道
术易学,道难悟。
2020 年 9 月 19 日,Vue3 发布正式版本,满载新特性的 One Piece 向我们驶来。
为什么要用框架
这是命令式与声明式的 battle,也是时代滚轮的见证。
<h2 class="counter">0</h2>
<button class="increment">+1</button>
<button class="decrement">-1</button>
<script>
// 1.获取所有的元素
const counterEl = document.querySelector(".counter");
const incrementEl = document.querySelector(".increment");
const decrementEl = document.querySelector(".decrement");
// 2.定义变量
let counter = 100;
counterEl.innerHTML = counter;
// 3.监听按钮的点击
incrementEl.addEventListener("click", () => {
counter += 1;
counterEl.innerHTML = counter;
});
decrementEl.addEventListener("click", () => {
counter -= 1;
counterEl.innerHTML = counter;
});
</script>
<div id="app">哈哈哈哈啊</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
Vue.createApp({
template: `
<div>
<h2>{{message}}</h2>
<h2>{{counter}}</h2>
<button @click='increment'>+1</button>
<button @click='decrement'>-1</button>
</div>
`,
data: function () {
return {
message: "Hello World",
counter: 100,
};
},
// 定义各种各样的方法
methods: {
increment() {
console.log("点击了+1");
this.counter++;
},
decrement() {
console.log("点击了-1");
this.counter--;
},
},
}).mount("#app");
</script>
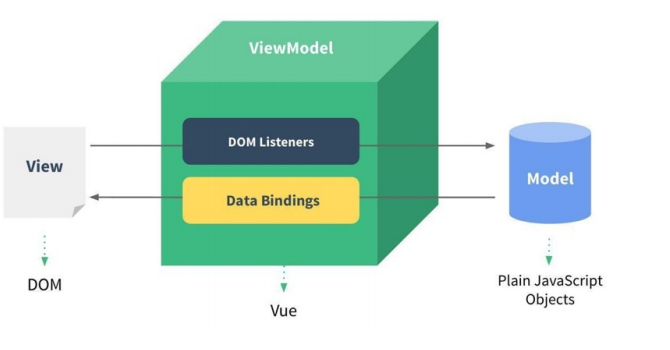
Vue 是怎么设计的
基于 MVVM 体系结构设计的 Vue.js 最核心的特性就是数据绑定(Data Binding),它是实现数据响应式的根本。

Vue3 有哪些写特性
新的架构
- monorepo 的形式管理源代码
- TypeScript 重构
更好的性能
- 使用 Proxy 进行数据劫持
- 在 Vue2.x 的时候,Vue2 是使用 Object.defineProperty 来劫持数据的 getter 和 setter 方法的;
- 这种方式一致存在一个缺陷就是当给对象添加或者删除属性时,是无法劫持和监听的;
- 所以在 Vue2.x 的时候,不得不提供一些特殊的 API:
- 比如$set或$delete,事实上都是一些 hack 方法,也增加了开发者学习新的 API 的成本;
- 而在 Vue3.x 开始,Vue 使用 Proxy 来实现数据的劫持,这个 API 的用法和相关的原理我也会在后续讲到;
- 删除了一些不必要的 API:
- 移除了实例上的$on, $off 和 $once;
- 移除了一些特性:如 filter、内联模板等;
- 包括编译方面的优化:
- 生成 Block Tree、Slot 编译优化、diff 算法优化;
新的 API
- 由 Options API 到 Composition API:
- 在 Vue2.x 的时候,我们会通过 Options API 来描述组件对象;
- Options API 包括 data、props、methods、computed、生命周期等等这些选项;
- 存在比较大的问题是多个逻辑可能是在不同的地方:
- 比如 created 中会使用某一个 method 来修改 data 的数据,代码的内聚性非常差;
- Composition API 可以将相关联的代码放到同一处进行处理,而不需要在多个 Options 之间寻找;
- Hooks 函数增加代码的复用性:
- 在 Vue2.x 的时候,我们通常通过 mixins 在多个组件之间共享逻辑;
- 但是有一个很大的缺陷就是 mixins 也是由一大堆的 Options 组成的,并且多个 mixins 会存在命名冲突的问题;
- 在 Vue3.x 中,我们可以通过 Hook 函数,来将一部分独立的逻辑抽取出去,并且它们还可以做到是响应式的;