提升
showName();
console.log(myname);
var myname = "13pro";
function showName() {
console.log("函数showName被执行");
}
提升的本质
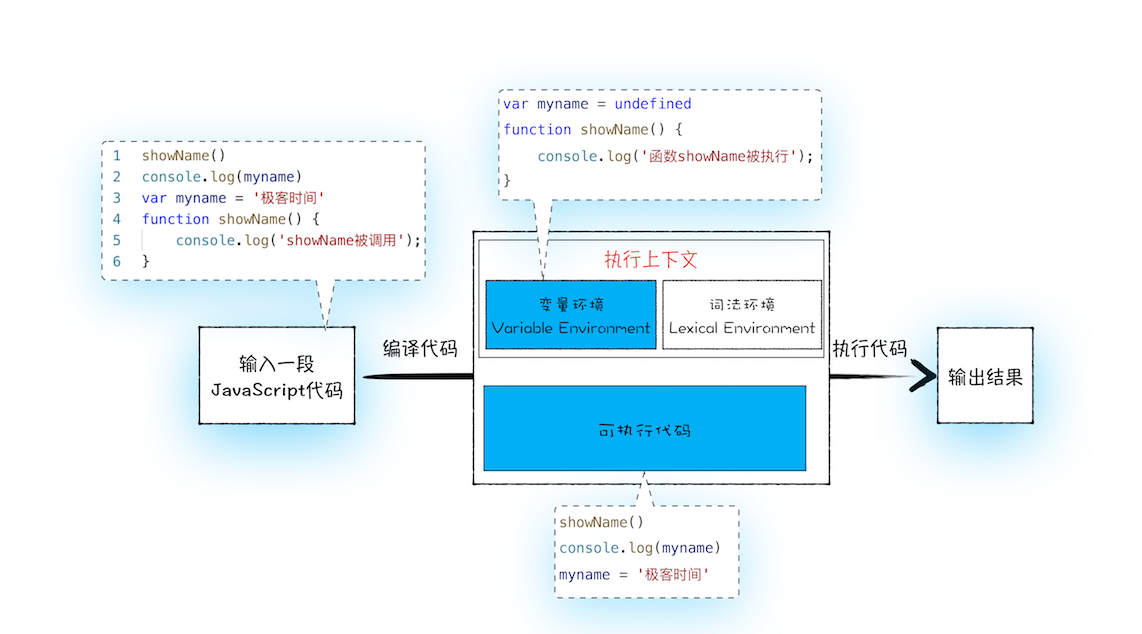
实际上变量和函数声明在代码里的位置是不会改变的,而是在编译阶段被 JavaScript 引擎放入内存中。一段 JS 代码在执行之前需要被 JavaScript 引擎编译,编译完成之后,才会进入执行阶段。

编译
编译阶段包括
- 分词,将代码分成有意义的代码块
var、myname、=、"13pro"、; - 解析,JavaScript 引擎对代码块进行解析,生成抽象语法树(AST)
- 代码生成,将抽象语法树转换成可执行的代码(机器码)
执行上下文
执行上下文(Execution context)保存代码执行所需环境。其中包含变量环境组件:
VariableEnvironment:
myname -> undefined,
showName -> function : {console.log(myname)
执行
代码执行阶段,JS 将一步步执行代码,引擎在变量环境中查找相应变量 👆,myname 输出 undefined。
小结
function bar() {
console.log(typeof foo);
var foo = "variable";
function foo() {
return "function";
}
console.log(typeof foo);
}
bar();
showName();
var showName = function () {
console.log(2);
};
function showName() {
console.log(1);
}
showName();
- 变量提升优先函数提升
- 两个同名函数会被覆盖
- 同名变量不会覆盖同名函数,因为其没赋值