浏览器缓存
关键字段
请求头
- If-None-Match
- If-Modified-Since
- If-Match
- If-Unmodified-Since
响应头
- Expires
- ETag
- Last-Modified
- Cache-Control
- Expires
max-age 和 Expires 区别
http/1.0 的 expires 指绝对时间,会出现客户端修改本地时间缓存失效的问题;http/1.1 新加 max-age 字段表示最长缓存相对时间,单位是 s,优先级更高。
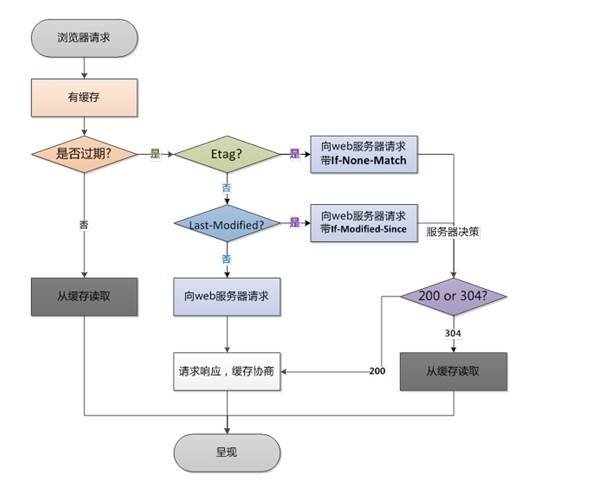
缓存流程

关键字段
Cache-Control
- public
- private
- no-cache
- no-store
- max-age
s-maxage=<seconds>覆盖 max-age,用于代理服务器max-stale[=<seconds>]最长过期时间
有了 ETag 为什么还要 Last-Modified
ETag 为了解决后者不够精细(1s 内多次修改)而出现,优先级更高;但它同样有问题——负载均衡时多个服务器 ETag 值不能同步,此时就需要使用 Last-Modified。(计算机没有银弹)
为什么需要缓存
性能、速度、体验
不同刷新有什么区别
F5===no-cacheCtrl+F5===no-store